1、对于写文档


修改后缀为html,双击进入为网页模式。
2、编写网页
1)新建

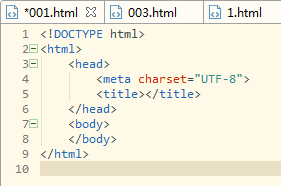
2)基本格式

<!DOCTYPE html><!--历史原因让计算机认识 -->
<html>
<head><!-- 标签成对出现 head为网页“头”部,body为下面部分 -->
<meat charset="uft-8"><!-- 属性为“uft-8”为万国语,对应的电脑‘’翻译‘’时要使用‘uft-8’;其次有‘gb2312’ ,只支持简体中文 -->
<title>你好</title><!--网页标签名字为‘你好’-->
</head>
<body><!--网页主题,即网页内容-->
</body>
</html>
3、基本的标签使用
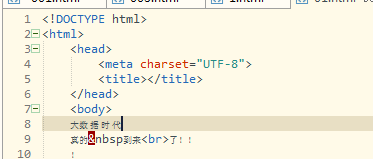
1)<body></body>里面可以直接输入汉字但是不分行会在一行表现,不管是空格还是换行都属于一行中的‘空格’,其中< >为空格标签,<br>为换行标签!


2)<h1>标题元素</h1>
<h2>标题元素</h2>
<h3>标题元素</h3>
<h4>标题元素</h4>
<h5>标题元素</h5>
<h6>标题元素</h6>
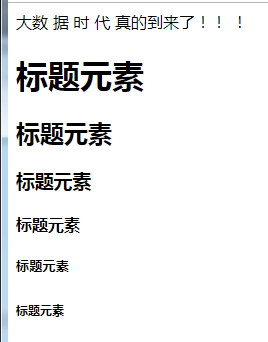
从h1到h6属于标题元素


标题元素会自动换行!!!(涉及到块级元素<换行>和行内元素<不换行>!其他的以后补充)
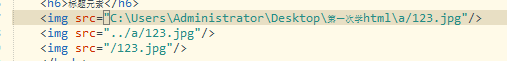
3)写入图片
<img src=" "/>

路径分为三种写法:1、绝对路径:直接输入,如

2、相对路径:从此图片的位置算起 ,上一层用../ ;下一层有/
,上一层用../ ;下一层有/
3、盘符根路径:把图片存入同一根直接输入图片名
 对应的三种写法!
对应的三种写法!
4)超链接标签<a>的使用

例如:<a href="www.cnblogs.com/zjjy">我的博客</a>
 会出现
会出现 ,点击后网页会跳到
,点击后网页会跳到

但是原网页会消失,这个时候就用到了<base target="_blank" />即跳转到空白页,要在<head></head>中使用